41 jquery change label text dynamically
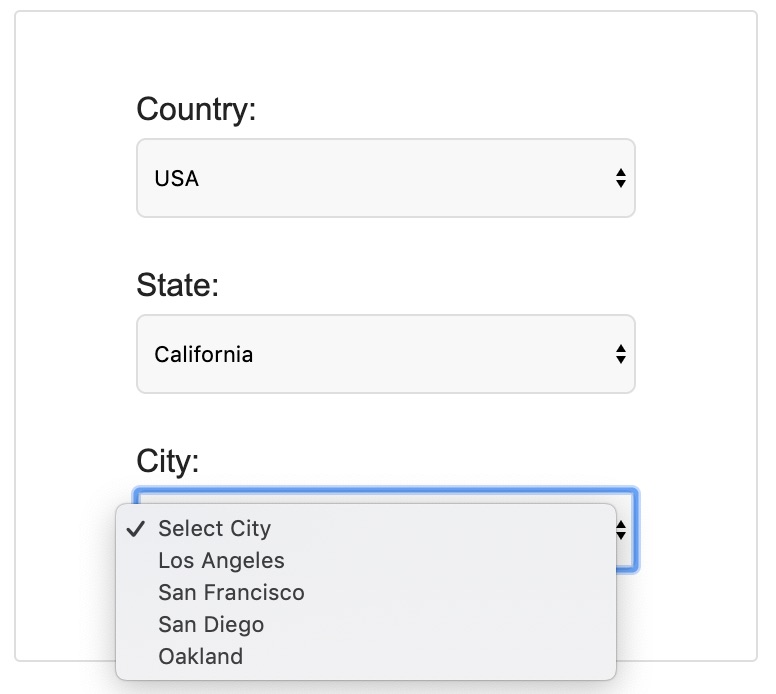
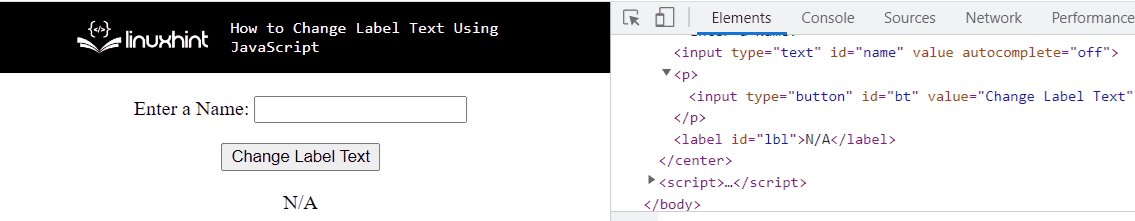
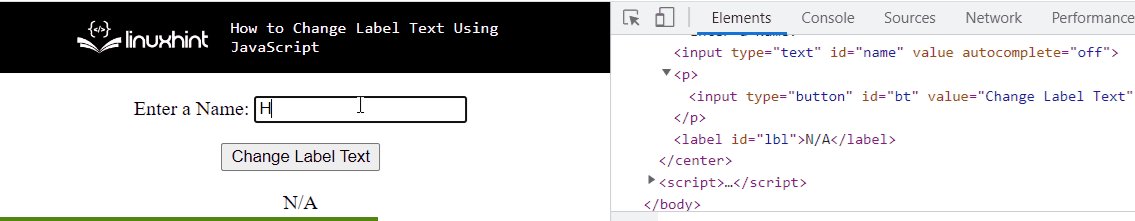
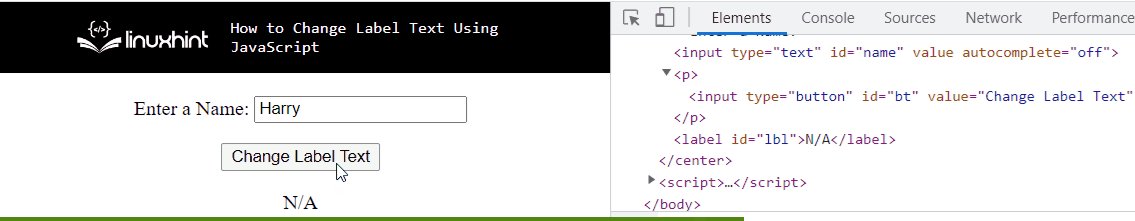
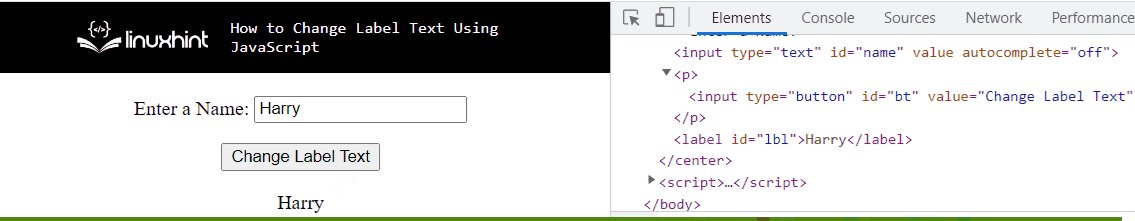
jQuery change() Method - W3Schools The change () method triggers the change event, or attaches a function to run when a change event occurs. Note: For select menus, the change event occurs when an option is selected. For text fields or text areas, the change event occurs when the field loses focus, after the content has been changed. How to change the text of a label using JavaScript - GeeksforGeeks Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label.
set label text in jquery Code Example - IQCode.com jquery label with text create label with jquery assign text to label jquery change label using jquery change label name in jquery get label text jquey change Label inside div jquery set text label jquery jquery set label for attribute jquery get label text in div change label for with jquer replace label for with jquery jquery add text on label ...

Jquery change label text dynamically
Change Label Text on Button Click using JavaScript or jQuery Change Label Text on Button Click using jQuery jQuery too provides two separate methods to assign or change an element's text. The methods are html () and text (). The function of the methods are quite similar to the JavaScript properties that I have explained in the above section. The jQuery Script Using html () Method jQuery text() Method - W3Schools The text () method sets or returns the text content of the selected elements. When this method is used to return content, it returns the text content of all matched elements (HTML markup will be removed). When this method is used to set content, it overwrites the content of ALL matched elements. Change an item Label dynamically | Jeff Kemp on Oracle But at runtime, if the label needs to change dynamically in response to changes in other items, we need to do something else. ... The method uses jquery to search for a "label" tag with the attribute "for" that associates it with the desired item; we then navigate down to the "span" element, and call the "text" function to ...
Jquery change label text dynamically. [Solved] Set value of label using jquery - CodeProject I am trying to set value of this label below using jquery but am not winning XML This my jquery side: Java $ ( '#lblAssetName' ).text (data); Posted 3-Nov-13 21:59pm Anele Ngqandu Updated 6-Jan-20 3:30am Add a Solution 2 solutions Top Rated Most Recent Solution 1 Well, you can see it: How to change text inside a label tag using jquery And then in jquery $('.image_label').text('Change Your Image'); Share. Follow answered Nov 4, 2015 at 11:07. Snehal S Snehal S. 865 4 4 silver badges 13 13 bronze badges. Add a comment | Your Answer Thanks for contributing an answer to Stack Overflow! Please be sure to answer the ... Set or Assign Value to a Label dynamically using jQuery - EncodeDna.com jQuery provides two separate methods to set or assign values to a label dynamically. The methods are "text ()" and "html ()". Both the methods have distinct features. You can use either of these two methods to assign a value to a label. Also Read: How to Assign or Set Values Dynamically to a Label using JavaScript Using jQuery text () Method dynamically populated label field or text field - jQuery Forum Assuming a label and a button like this: Copy code test For a label you update its text: Copy code $ ("#myLabel").text ("This is new"); And for a text field you sets it value: Copy code $ ("#myField").val ("The value"); kiga84 Re: dynamically populated label field or text field
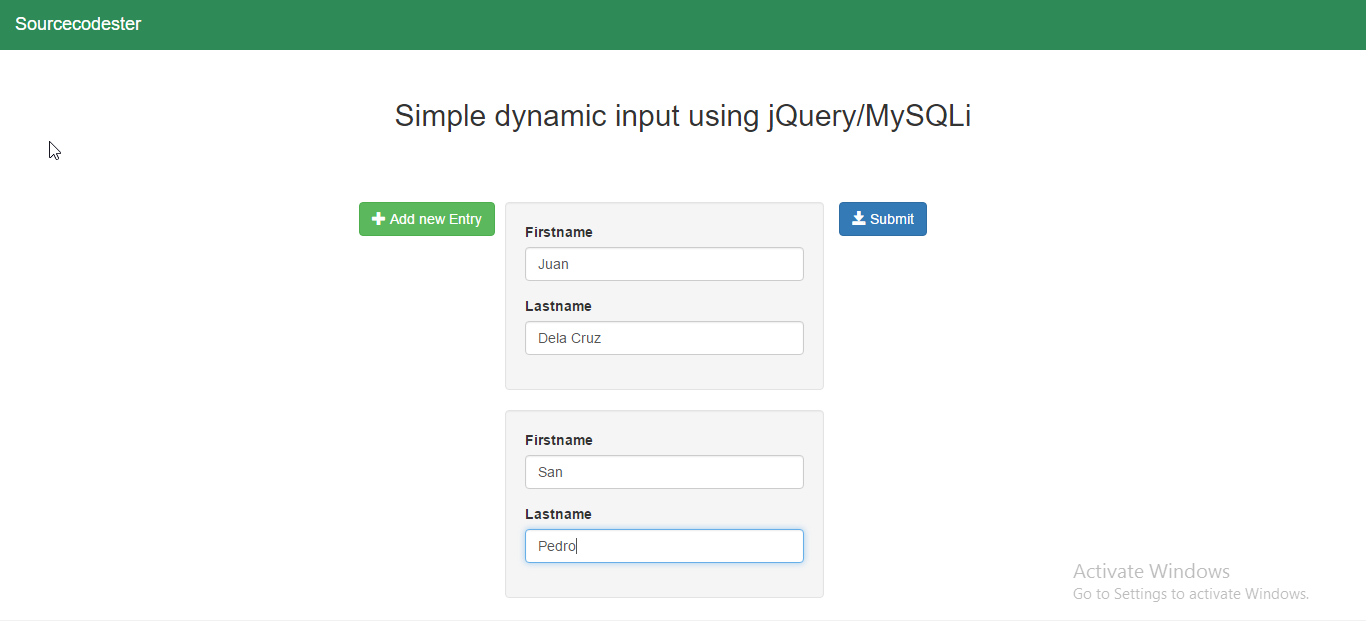
javascript - Changing text of label dynamically in jquery in html ... There is a label somewhere in code Now on clicking the Ring I want to change text of label dynamically. How can i do this in jquery. I have done following things Created a file : and added this in my main html jQuery Change Button Text Value Dynamically. - Codepedia In jQuery we use .val () method for changing the text of button, and if the button is div tag then for div tag we have to change its text then we use .text () method. HTML: Add a button tag, and on button click will amend its text. //* //* jQuery: JS code to change button text. Grassroots Oracle: Change label dynamically in Oracle APEX Here is the snippet that dynamically updates a label, in this case, a floating label. $ ("label [for='P1_NOTE']").text ('Happy Friday!'); Which could also be written as. $ ("#P1_NOTE_LABEL").text ('Happy Friday!'); This could be executed within a dynamic action, as a result of a change to some field on your page, perhaps to help instruct the user. How to change the label text dynamically in jquery 1 Answer Sorted by: 2 assuming this.value holds the textbox value (if you are inside an event handler that belongs to the textbox for example) if you just want the first label, you can use .eq (0) or .first (): $ ("#droppable").find ('label').eq (0).text (this.value).show ();
Change (Set) Text of Label and TextBox in jQuery - ASPSnippets Change (Set) Text of Label and TextBox in jQuery. How can change the text of a label bootstrap dynamically. I need for the lblPreIni control, I implemented it by changing the name to the control, but it doesn't work. $ ('#<%=txtPrecioIni.ClientID %>').text ('Precio Inicial:'); Or $ ('#<%=txtPrecioIni.ClientID %>').html ('Precio Inicial:'); Using jQuery to Change Label Text - The Programming Expert To change label text using jQuery, the simplest way is to use the jQuery text()method: $("label").text("Changed label"); You can also use the jQuery html()method to change the text of a label. $("label").html("Changed label."); Let's say I have the following HTML: First Name: Change an item Label dynamically | Jeff Kemp on Oracle But at runtime, if the label needs to change dynamically in response to changes in other items, we need to do something else. ... The method uses jquery to search for a "label" tag with the attribute "for" that associates it with the desired item; we then navigate down to the "span" element, and call the "text" function to ... jQuery text() Method - W3Schools The text () method sets or returns the text content of the selected elements. When this method is used to return content, it returns the text content of all matched elements (HTML markup will be removed). When this method is used to set content, it overwrites the content of ALL matched elements.
Change Label Text on Button Click using JavaScript or jQuery Change Label Text on Button Click using jQuery jQuery too provides two separate methods to assign or change an element's text. The methods are html () and text (). The function of the methods are quite similar to the JavaScript properties that I have explained in the above section. The jQuery Script Using html () Method



































Komentar
Posting Komentar